최근 디스토리 블로그의 에디터가 신버전으로 바뀌었습니다. 메뉴를 보던 도중 코드블럭 기능이 생겨서 한번 사용해 봤는데요. 소스코드는 입력이 되긴 하지만 그냥 밋밋하더군요. 그래서 이번에 다시 syntax highlight 기능이 되도록 설정을 해 봤습니다.
예전에 syntaxhighlighter 라는 스크립트를 설치한 적이 있었지만 이번에는 다른 스크립트를 찾아 봤습니다.
highlight.js 입니다. https://highlightjs.org/ 에서 다운 받을 수 있습니다.

이 스크립트를 추가하는 방법은 CDN 을 이용하는 방법과 직접 소스를 다운받아 자신의 블로그에 업로드하고 설정하는 방법이 있습니다.
자신의 블로그에 직접 파일을 업로드 할 수 없다면 CDN 을 이용한 설치만 가능합니다. 그리고 블로그의 HTML 직접 수정도 가능해야 이 스크립트를 설치할 수 있습니다.
위 스크린샷 화면의 "Get version XXXX" 라고 되어 있는 부분을 클릭하면 다음과 같은 화면이 나옵니다.
>

페이지의 상단부분에는 CDN 설정방법이 나와있습니다. 저는 아래쪽 jsdelivr 거를 썼는데 작동만 잘 되면 어느걸 써도 상관없습니다.
스크린샷 맨 아래 "style directory" 라는 곳을 클릭하면 style css 가 여러개 있는데 이중 자신의 맘에드는 css 를 선택해서 설치할 수 있습니다. 단 CDN 설치의 경우엔 .css 앞에 .min 을 붙여야 합니다.
예를 들어 내가 vs.css 라는 스타일을 쓰고 싶다면 첫째 줄 뒷부분에 있는 default.min.css 부분에 vs.min.css 라고 입력해 주면 됩니다. 메인페이지에서 여러 스타일을 직접 확인해 볼 수 있으니 참고하세요.
>
CDN 링크도 알았겠다. 이젠 블로그 스킨에서 HTML 만 수정해 주면 됩니다.
관리자 페이지에서 스킨편집 --> HTML 편집으로 들어 갑니다.

제가 추가한 소스코드 입니다. CDN 부분은 그대로 복사해 넣은거고 마지막 줄만 추가 해 넣었습니다.
티스토리 에디터에서 '코드블럭' 을 선택해서 소스코드를 넣어준 경우 설치가 완료되면 바로 적용됩니다.
만일 CDN 을 이용하지 않고 직접 파일을 다운받아 설정해 준다면 위 스크린샷에서 보이는 '파일 업로드' 를 통해 파일을 업로드 하고 아래 처럼 설정 해 주면 됩니다.
<link rel="stylesheet" href="./images/atom-one-dark.css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>(바로 위의 html 이 바로 highlight 가 적용된겁니다. 참고삼아 보세요.)
업로드할 파일은 highlight.pack.js 파일과 자신이 사용할 스타일 파일만 업로드 하면 됩니다.
위 예의 atom-one-dark.css 는 제 블로그에서 쓰는 스타일입니다. 다운받은 파일의 styles 디렉토리에서 자신이 사용할 스타일 파일을 업로드 하면 됩니다.
CDN 을 사용하지 않고 직접 파일을 블로그에 업로드해서 쓰는것의 장점은 좀 더 다양한 언어의 syntax highlight 가 가능하다는 것입니다.
CDN 으로 사용시 지원하는 프로그램언어는 24가지라고 합니다.

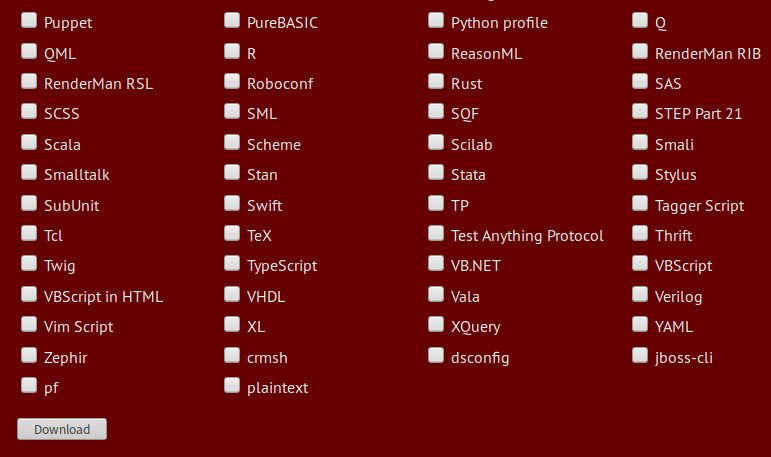
위 스크린샷이 다운로드 페이지 하단 부분입니다. 자신이 사용할 언어를 체크하고 아래의 다운로드 버튼을 누르면 프로그램을 다운 받을 수 있습니다. 상당히 많은 언어를 지원합니다.
많이 쓰이는 프로그램언어를 사용한다면 CDN 을 사용하는 방법으로 충분합니다만....직접 파일을 업로드 해서 설정한다고 해도 설정이 무척 간단해서 어렵지 않게 사용할 수 있을 겁니다.
'프로그래밍' 카테고리의 다른 글
| 웹브라우저에서 프로그래밍을 연습할 수 있는 replit.com (0) | 2021.04.20 |
|---|---|
| 안드로이드 개발시에 이클립스와의 연동문제 (0) | 2012.04.09 |
| Qt 4.5 로 하는 GUI 프로그래밍, QtCreator 의 간단한 사용법. (2) | 2009.04.19 |
| C++ GUI 라이브러리 Qt 4.5 LGPL 버전이 나왔습니다. (0) | 2009.03.18 |